Class FormFragment
- java.lang.Object
-
- org.apache.tapestry5.corelib.components.FormFragment
-
- All Implemented Interfaces:
ClientElement
@SupportsInformalParameters @Import(module="t5/core/form-fragment") public class FormFragment extends java.lang.Object implements ClientElement
A FormFragment is a portion of a Form that may be selectively displayed. Form elements inside a FormFragment will automatically bypass validation when the fragment is invisible. The trick is to also bypass server-side form processing for such fields when the form is submitted; client-side logic "removes" theform datafor the fragment if it is invisible when the form is submitted (e.g., the hidden form field is disabled); alternately, client-side logic can simply remove the form fragment element (including its visible and hidden fields) to prevent server-side processing. The client-side element will now listen to two new events defined by client-side constants:- core/events.formfragment.changeVisibility or Tapestry.CHANGE_VISIBILITY_EVENT
- Change the visibility as per the event memo's visibility property. When the visibility changes, the correct animation is executed.
- core/events.formfragment.remove or Tapestry.HIDE_AND_REMOVE_EVENT
- Hides the element, then removes it from the DOM entirely.
- See Also:
TriggerFragment,Form
Component Parameters Name Type Flags Default Default Prefix alwaysSubmit boolean Since 5.2.0 prop If true, then the fragment submits the values from fields it contains even if the fragment is not visible. The default is to omit values from fields when the enclosing fragment is non visible. element String literal The element to render for each iteration of the loop. The default comes from the template, or "div" if the template did not specific an element. hide String literal Name of a function on the client-side Tapestry.ElementEffect object that is invoked when the fragment is to be hidden. This is no longer used. id String literal If bound, then the id attribute of the rendered element will be this exact value. If not bound, then a unique id is generated for the element. show String literal Name of a function on the client-side Tapestry.ElementEffect object that is invoked to make the fragment visible. This is no longer used. visible boolean prop Determines if the fragment is initially visible or initially invisible (the default). This is only used when rendering; when the form is submitted, the hidden field value is used to determine whether the elements within the fragment should be processed (or ignored if still invisible). visibleBound String Not Null, Since 5.3 literal The name of a javascript function that overrides the default visibility search bound. Tapestry normally ensures that not only the form fragment but all parent elements up to the containing body are visible when determining whether to submit the contents of a form fragment. This behavior can be modified by supplying a javascript function that receives the "current" element in the chain. Returning true will stop the search (and report ElementWrapper.deepVisible() as true). Returning false will continue the search up the chain. Examples
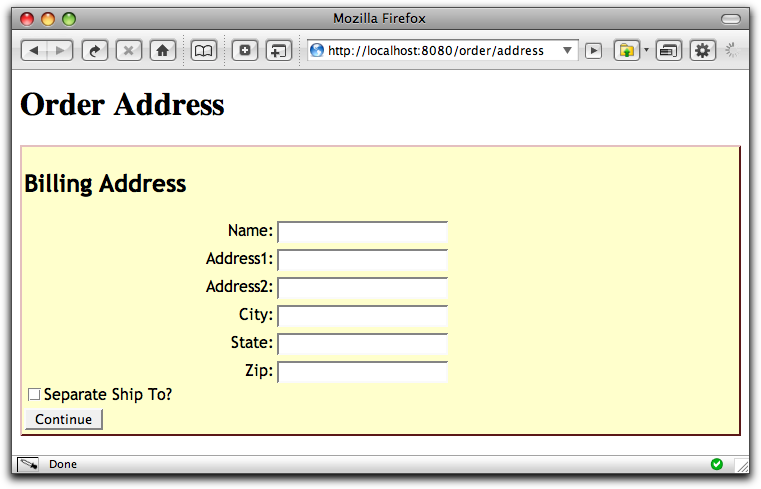
This example will collect a billing address for an order and, optionally, a separate shipping address. Initially, the form will render just the billing address fields:

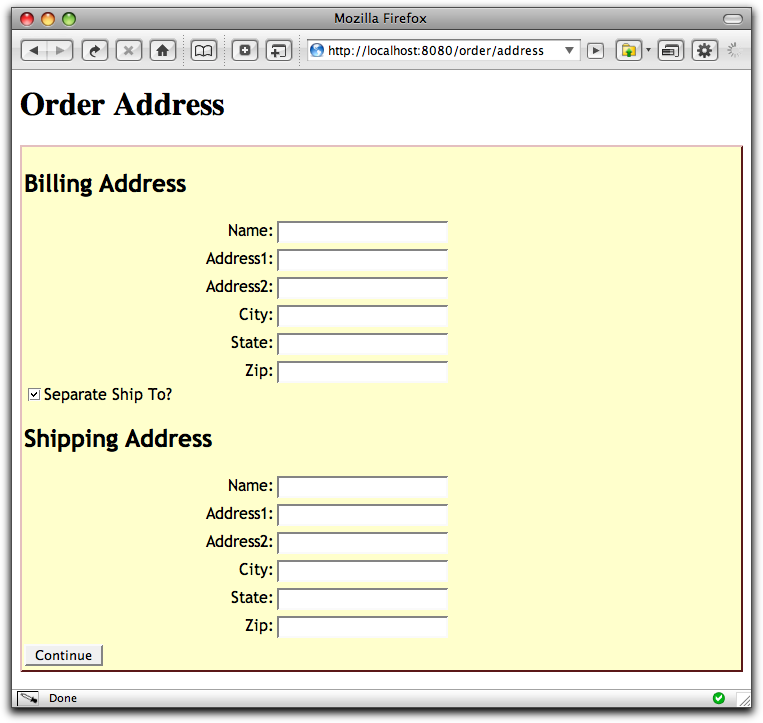
Clicking the checkbox will trigger an animation that slides down the remainder of the form.

The FormFragment component ensures that client-side validation is only enabled for fields that are actually visible to the user. In addition, for fields that are enclosed within the FormFragment, server-side validation and processing only occurs if the fields were visible to the user when the client-side form was submitted.
OrderAddress.tml
<html xmlns:t="http://tapestry.apache.org/schema/tapestry_5_0_0.xsd"> <body> <h1>Order Address</h1> <t:form t:id="order"> <t:errors/> <div class="t-beaneditor"> <h2>Billing Address</h2> <t:beaneditor t:id="billingAddress"/> <t:checkbox t:id="separateShipTo" t:mixins="triggerfragment" fragment="separateShippingAddress"/> <t:label for="separateShipTo">Separate Ship To?</t:label> <t:formfragment t:id="separateShippingAddress" visible="separateShipTo"> <h2>Shipping Address</h2> <t:beaneditor t:id="shippingAddress"/> </t:formfragment> <div class="t-beaneditor-row"> <input type="submit" value="Continue"/> </div> </div> </t:form> </body> </html>The separateShipTo property is initially null, so the FormFragment is initially invisible. The BeanEditor and all of the individual fields are rendered, but the
for the FormFragment is simply invisible.The TriggerFragment mixin adds a client-side trigger that will show or hide the fragment as the checkbox is clicked by the user.
OrderAddress.java
public class OrderAddress { @Property @Persist private ShippingAddress billingAddress; @Property @Persist private ShippingAddress shippingAddress; @Property @Persist private boolean separateShipTo; Object onSuccessFromOrder() { ... } }The OrderAddress page is largely just a holder of the properties (for simplicity in this example, there is no event handler for the success event, nor are we going into other details that would be reflected in a real application).
The BeanEditor component will create default instances of billingAddress and shippingAddress. If the user does not choose to use a seperate ship-to, the shippingAddress property will contain an empty ShippingAddress object. The application will need to query the separateShipTo property to determine how to proceed once the form is succesfully submitted.
Notes
FormFragments are nestable, which can lead to complex (and perhaps, confusing) interfaces.
The FormFragment doesn't just prevent server-side input validation when invisible; it prevents any server-side processing for the components it encloses, as if the components were entirely absent.
If JavaScript is disabled on the client, the application will still operate, though the user will have to submit the form to have the fragment(s) update.
-
-
Constructor Summary
Constructors Constructor Description FormFragment()
-
Method Summary
All Methods Instance Methods Concrete Methods Modifier and Type Method Description java.lang.StringgetClientId()
-
-
-
Constructor Detail
-
FormFragment
public FormFragment()
-
-
Method Detail
-
getClientId
public java.lang.String getClientId()
- Specified by:
getClientIdin interfaceClientElement- Returns:
- a unique id for the element. This value will be unique for any given rendering of a page. This value is intended for use as the id attribute of the client-side element, and will be used with any DHTML/Ajax related JavaScript.
-
-