Class BeanDisplay
- java.lang.Object
-
- org.apache.tapestry5.corelib.components.BeanDisplay
-
@SupportsInformalParameters public class BeanDisplay extends Object
A component that displays the properties of a bean (or POJO, or any object with properties) as a simple HTML definition list. Uses aBeanModel(either explicitly provided, or generated by Tapestry).The output is a <dl> element containing a series of <dt> - <dd> pairs, where the <dt> contains the property's label and the <dd> contains the property's value (formatted as per its datatype). Only properties that have a known data type are displayed.
The property id is used as the class attribute of the <dt> and <dd> element (allowing CSS customization per property), unless the lean parameter is true.
The outer <dl> element has the CSS class "well dl-horizontal" (Tapestry 5.4 and later) or "t-beandisplay" (Tapestry 5.3.x and earlier).
- See Also:
DataType,BeanModel,BeanEditForm,Grid
Component Parameters Name Type Flags Default Default Prefix add String literal A comma-separated list of property names to be added to the org.apache.tapestry5.beanmodel.BeanModel (only used when a default model is created automatically). exclude String literal A comma-separated list of property names to be removed from the org.apache.tapestry5.beanmodel.BeanModel (only used when a default model is created automatically). The names are case-insensitive. include String literal A comma-separated list of property names to be retained from the org.apache.tapestry5.beanmodel.BeanModel (only used when a default model is created automatically). Only these properties will be retained, and the properties will also be reordered. The names are case-insensitive. lean boolean false prop If true, then the CSS class attribute on the dt and dd elements will be ommitted. model org. apache. tapestry5. beanmodel. BeanModel prop The model that identifies the parameters to be edited, their order, and every other aspect. If not specified, a default bean model will be created from the type of the object bound to the object parameter. The add, include, exclude and reorder parameters are only applied to a default model, not an explicitly provided one. object Object Required, Not Null prop The object to be rendered; if not explicitly bound, a default binding to a property whose name matches this component's id will be used. overrides org. apache. tapestry5. ComponentResources componentResources prop Where to search for local overrides of property display blocks as block parameters. Further, the container of the overrides is used as the source for overridden validation messages. This is normally the component itself, but when the component is used within a BeanEditForm, it will be the BeanEditForm's block parameter that will be searched. reorder String literal A comma-separated list of property names indicating the order in which the properties should be presented. The names are case insensitive. Any properties not indicated in the list will be appended to the end of the display orde. Only used when a default model is created automatically. Examples
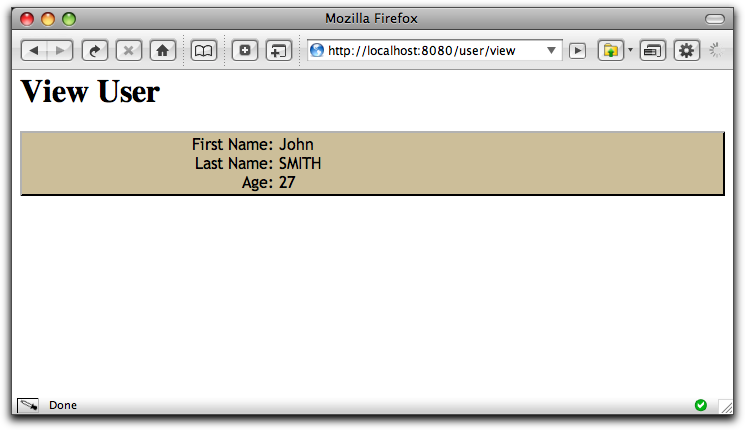
Here, we'll display a User object, consisting of a first name, last name and age. We'll also customize the output of the last name property, to display the name in all upper-case. The result:

User.java
public class User { @NonVisual private long id; private String firstName; private String lastName; private int age; public long getId() { return id; } public void setId(long id) { this.id = id; } public String getFirstName() { return firstName; } public void setFirstName(String firstName) { this.firstName = firstName; } public String getLastName() { return lastName; } public void setLastName(String lastName) { this.lastName = lastName; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } }The @NonVisual annotation prevents the id property from being displayed.
ViewUser.java
public class ViewUser { @Persist private User user; public User getUser() { return user; } public void setUser(User user) { this.user = user; } }Presumably, some other page is obtaining the User instance and invoking the setUser() method.
ViewUser.tml
<html xmlns:t="http://tapestry.apache.org/schema/tapestry_5_0_0.xsd" xmlns:p="tapestry:parameter"> <body> <h1>View User</h1> <t:beandisplay object="user"> <p:lastName> ${bean.lastname.toUpperCase()} </p:lastName> </t:beandisplay> </body> </html>The
<p:lastName>element is an override for the property. The name is matched against a property of the bean.Here we are leveraging the ability to invoke methods as part of a property expression. We are also highlighting Tapestry's case insensitivity ("lastname" vs. "lastName").
CSS Customization
The content is rendered as a
- (definition list) element, containing
- (term) and
- (definition) elements.
The
- will have the CSS class "t-beandisplay".
The
- and
- elements will have the property id as the CSS class name (i.e.,
"firstName", "lastName", etc.). This allows individual properties of the bean to have specific CSS rules
applied.
The ":" after the property label is supplied via CSS.
Notes
-
You can re-order the properties using the reorder parameter:
<t:beandisplay object="user" reorder="lastname,firstname"/>
You can accomplish the same thing by changing the order of the getter methods in the bean class. The default order for properties is not alphabetical, it is the order of the getter methods.
You can also remove properties with the exclude parameter, which is equivalent to the @NonVisual annotation.
You might find
<t:beandisplay object="this"/>useful on occasion. It will display all the properties of the current page.As with the BeanEditForm component, you may override the labels displayed for the fields using the page's message catalog.
Please refer to the PageLink component documentation for an alternate way to manage the user field.
-
-
Constructor Summary
Constructors Constructor Description BeanDisplay()
-
Method Summary
All Methods Instance Methods Concrete Methods Modifier and Type Method Description BeanModelgetModel()StringgetPropertyClass()PropertyModelgetPropertyModel()Returns the property model for the current property.
-
-
-
Constructor Detail
-
BeanDisplay
public BeanDisplay()
-
-
Method Detail
-
getPropertyModel
public PropertyModel getPropertyModel()
Returns the property model for the current property.
-
getPropertyClass
public String getPropertyClass()
-
-