- java.lang.Object
-
- org.apache.tapestry5.corelib.base.AbstractField
-
- org.apache.tapestry5.corelib.components.Checklist
-
- All Implemented Interfaces:
- ClientElement, Field
public class Checklist extends AbstractField
A list of checkboxes, allowing selection of multiple items in a list. For an alternative component that can be used for similar purposes, seePalette.Component Parameters Name Type Flags Default Default Prefix clientId String literal Used to explicitly set the client-side id of the element for this component. Normally this is not bound (or null) and org.apache.tapestry5.services.javascript.JavaScriptSupport#allocateClientId(org.apache.tapestry5.ComponentResources) is used to generate a unique client-id based on the component's id. In some cases, when creating client-side behaviors, it is useful to explicitly set a unique id for an element using this parameter. Certain values, such as "submit", "method", "reset", etc., will cause client-side conflicts and are not allowed; using such will cause a runtime exception. encoder org. apache. tapestry5. ValueEncoder Required, Not Null prop A ValueEncoder used to convert server-side objects (provided from the "source" parameter) into unique client-side strings (typically IDs) and back. Note: this component does NOT support ValueEncoders configured to be provided automatically by Tapestry. ensureClientIdUnique boolean Since 5.4 prop A rarely used option that indicates that the actual client id should start with the clientId parameter (if non-null) but should still pass that Id through org.apache.tapestry5.services.javascript.JavaScriptSupport#allocateClientId(String) to generate the final id. An example of this are the components used inside a org.apache.tapestry5.corelib.components.BeanEditor which will specify a clientId (based on the property name) but still require that it be unique. Defaults to false. model org. apache. tapestry5. SelectModel Required prop Model used to define the values and labels used when rendering the checklist. selected java. util. List Required prop The list of selected values from the org.apache.tapestry5.SelectModel. This will be updated when the form is submitted. If the value for the parameter is null, a new list will be created, otherwise the existing list will be cleared. If unbound, defaults to a property of the container matching this component's id. validate org. apache. tapestry5. FieldValidator validate The object that will perform input validation. The validate binding prefix is generally used to provide this object in a declarative fashion. Examples
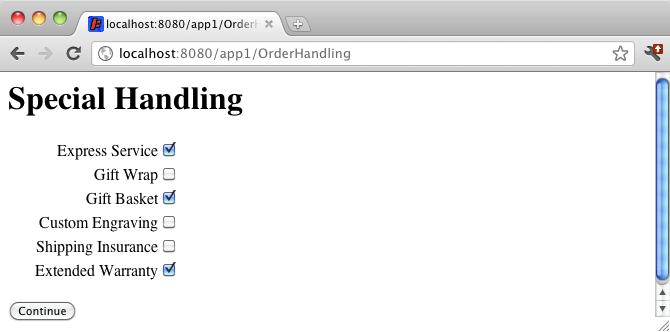
For this example, we'll implement a page from an e-commerce order wizard; the page collects information about special handling for the order:

SpecialHandling.java
Now let's see how the component can be used.
public enum SpecialHandling { EXPRESS_SERVICE, GIFT_WRAP, GIFT_BASKET, CUSTOM_ENGRAVING, SHIPPING_INSURANCE, EXTENDED_WARRANTY }In this contrived example, the possible types of special handling are defined using an enum. It's more likely, in the real world, that this would be defined in terms of a database entity.
OrderHandling.tml
<html xmlns:t="http://tapestry.apache.org/schema/tapestry_5_3.xsd"> <body> <h1>Special Handling</h1> <t:form> <t:checklist t:id="handling" encoder="encoder" model="model"/> <br/> <input type="submit" value="Continue"/> </t:form> </body> </html>Here we are able to omit the selected parameter (the list of selected items) because the Checklist component's id matches a property of the page.
The model parameter will define the available options that can be selected. The encoder parameter will define how to translate server side values (the enum values) into client side strings and back.
OrderHandling.java
public class OrderHandling { @Property @Persist private List<SpecialHandling> handling; @Inject private Messages messages; public ValueEncoder getEncoder() { return new EnumValueEncoder(SpecialHandling.class); } public SelectModel getModel() { return new EnumSelectModel(SpecialHandling.class, messages); } }Tapestry has built-in public classes that help convert enum types into value encoders and select models.
Injecting a Messages object gives a component access to its own message catalog.
The Checklist component will read the handling property when rendering (it's ok for it to be null). When the form is submitted, it will create a new List and update the handling property.
Notes
The Checklist component can be customized through CSS. Following CSS rules are used:
- t-checklist-row
- Each checkbox and its label is enclosed by a div element whose css attribute is set to t-checklist-row.
-
-
Field Summary
-
Fields inherited from class org.apache.tapestry5.corelib.base.AbstractField
cssClass, decorator, defaultProvider, disabled, environment, formSupport, javaScriptSupport, label, resources, validationTracker
-
-
Constructor Summary
Constructors Constructor and Description Checklist()
-
Method Summary
All Methods Instance Methods Concrete Methods Modifier and Type Method and Description booleanisRequired()Returns false; most components do not support declarative validation.protected voidprocessSubmission(String controlName)Method implemented by subclasses to actually do the work of processing the submission of the form.-
Methods inherited from class org.apache.tapestry5.corelib.base.AbstractField
decorateInsideField, getClientId, getControlName, getLabel, isDisabled, putPropertyNameIntoBeanValidationContext, removePropertyNameFromBeanValidationContext, setDecorator, setFormSupport
-
-
-
-
Constructor Detail
-
Checklist
public Checklist()
-
-
Method Detail
-
processSubmission
protected void processSubmission(String controlName)
Description copied from class:AbstractFieldMethod implemented by subclasses to actually do the work of processing the submission of the form. The element's controlName property will already have been set. This method is only invoked if the field is notdisabled.- Specified by:
processSubmissionin classAbstractField- Parameters:
controlName- the control name of the rendered element (used to find the correct parameter in the request)
-
isRequired
public boolean isRequired()
Description copied from class:AbstractFieldReturns false; most components do not support declarative validation.- Specified by:
isRequiredin interfaceField- Overrides:
isRequiredin classAbstractField- Returns:
- true if a non-blank value is required for the field
-
-