 org.apache.tapestry5.corelib.components.Grid
org.apache.tapestry5.corelib.components.Grid
|
||||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | |||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | |||||||||
java.lang.Objectorg.apache.tapestry5.corelib.components.Grid
@SupportsInformalParameters public class Grid
A grid presents tabular data. It is a composite component, created in terms of several sub-components. The sub-components are statically wired to the Grid, as it provides access to the data and other models that they need.
A Grid may operate inside aForm. By overriding the cell renderers of
properties, the default output-only behavior can be changed to produce a complex form with individual control for
editing properties of each row. There is a big caveat here: if the order of rows provided by
the GridDataSource changes between render and form submission, then there's the
possibility that data will be applied to the wrong server-side objects.
For this reason, when using Grid and Form together, you should generally
provide the Grid with a ValueEncoder (via the
encoder parameter), or use an entity type for the "row" parameter for which
Tapestry can provide a ValueEncoder automatically. This will allow Tapestry
to use a unique ID for each row that doesn't change when rows are reordered.
BeanModel,
BeanModelSource,
GridDataSource,
BeanEditForm,
BeanDisplay,
Loop| Component Parameters | ||||||
|---|---|---|---|---|---|---|
| Name | Description | Type | Flags | Default | Default Prefix | Since |
| add | A comma-seperated list of property names to be added to the org.apache.tapestry5.beaneditor.BeanModel. Cells for added columns will be blank unless a cell override is provided. This parameter is only used when a default model is created automatically. | String | literal | |||
| class | CSS class for the table element. In addition, informal parameters to the Grid are rendered in the table element. | String | symbol: | literal | ||
| columnIndex | Optional output parmeter used to identify the index of the column being rendered. | int | prop | |||
| empty | A Block to render instead of the table (and pager, etc.) when the source is empty. The default is simply the text "There is no data to display". This parameter is used to customize that message, possibly including components to allow the user to create new objects. | org. | block: | literal | ||
| encoder | A ValueEncoder used to convert server-side objects (provided by the "row" parameter) into unique client-side strings (typically IDs) and back. In general, when using Grid and Form together, you should either provide the encoder parameter or use a "row" type for which Tapestry is configured to provide a ValueEncoder automatically. Otherwise Tapestry must fall back to using the plain index of each row, rather than the ValueEncoder-provided unique ID, for recording state into the form. | org. | prop | |||
| exclude | A comma-separated list of property names to be removed from the org.apache.tapestry5.beaneditor.BeanModel . The names are case-insensitive. This parameter is only used when a default model is created automatically. | String | literal | |||
| inPlace | If true, then the Grid will be wrapped in an element that acts like a org.apache.tapestry5.corelib.components.Zone; all the paging and sorting links will refresh the zone, repainting the entire grid within it, but leaving the rest of the page (outside the zone) unchanged. | boolean | prop | |||
| include | A comma-separated list of property names to be retained from the org.apache.tapestry5.beaneditor.BeanModel. Only these properties will be retained, and the properties will also be reordered. The names are case-insensitive. This parameter is only used when a default model is created automatically. | String | literal | |||
| lean | If true, then the CSS class on each TD cell will be omitted, which can reduce the amount of output from the component overall by a considerable amount. Leave this as false, the default, when you are leveraging the CSS to customize the look and feel of particular columns. | boolean | prop | |||
| model | The model used to identify the properties to be presented and the order of presentation. The model may be omitted, in which case a default model is generated from the first object in the data source (this implies that the objects provided by the source are uniform). The model may be explicitly specified to override the default behavior, say to reorder or rename columns or add additional columns. The add, include, exclude and reorder parameters are only applied to a default model, not an explicitly provided one. | org. | prop | |||
| overrides | Defines where block and label overrides are obtained from. By default, the Grid component provides block overrides (from its block parameters). | org. | Not Null | this | prop | |
| pagerPosition | Defines where the pager (used to navigate within the "pages" of results) should be displayed: "top", "bottom", "both" or "none". | org. | symbol: | literal | ||
| reorder | A comma-separated list of property names indicating the order in which the properties should be presented. The names are case insensitive. Any properties not indicated in the list will be appended to the end of the display order. This parameter is only used when a default model is created automatically. | String | literal | |||
| row | Used to store the current object being rendered (for the current row). This is used when parameter blocks are provided to override the default cell renderer for a particular column ... the components within the block can use the property bound to the row parameter to know what they should render. | Object | prop | |||
| rowClass | Parameter used to set the CSS class for each row (each tr element) within the tbody). This is not cached, so it will be recomputed for each row. | String | Not Cached | prop | ||
| rowIndex | Optional output parameter (only set during rendering) that identifies the current row index. This is the index on the page (i.e., always numbered from zero) as opposed to the row index inside the org.apache.tapestry5.grid.GridDataSource. | int | prop | |||
| rowsPerPage | The number of rows of data displayed on each page. If there are more rows than will fit, the Grid will divide up the rows into "pages" and (normally) provide a pager to allow the user to navigate within the overall result set. | int | symbol: | prop | ||
| sortModel | The model used to handle sorting of the Grid. This is generally not specified, and the built-in model supports only single column sorting. The sort constraints (the column that is sorted, and ascending vs. descending) is stored as persistent fields of the Grid component. | org. | prop | |||
| source | The source of data for the Grid to display. This will usually be a List or array but can also be an explicit org.apache.tapestry5.grid.GridDataSource. For Lists and object arrays, a GridDataSource is created automatically as a wrapper around the underlying List. | org. | Required | prop | ||
| volatile | If true and the component is enclosed by a Form, then the normal state saving logic is turned off. Defaults to false, enabling state saving logic within Forms. This can be set to false when form elements within the Grid are not related to the current row of the grid, or where another component (such as org.apache.tapestry5.corelib.components.Hidden) is used to maintain row state. | boolean | prop | |||
The Grid component is closely related to the BeanEditor component; they are both based on the same underlying concept and share quite a bit of code.
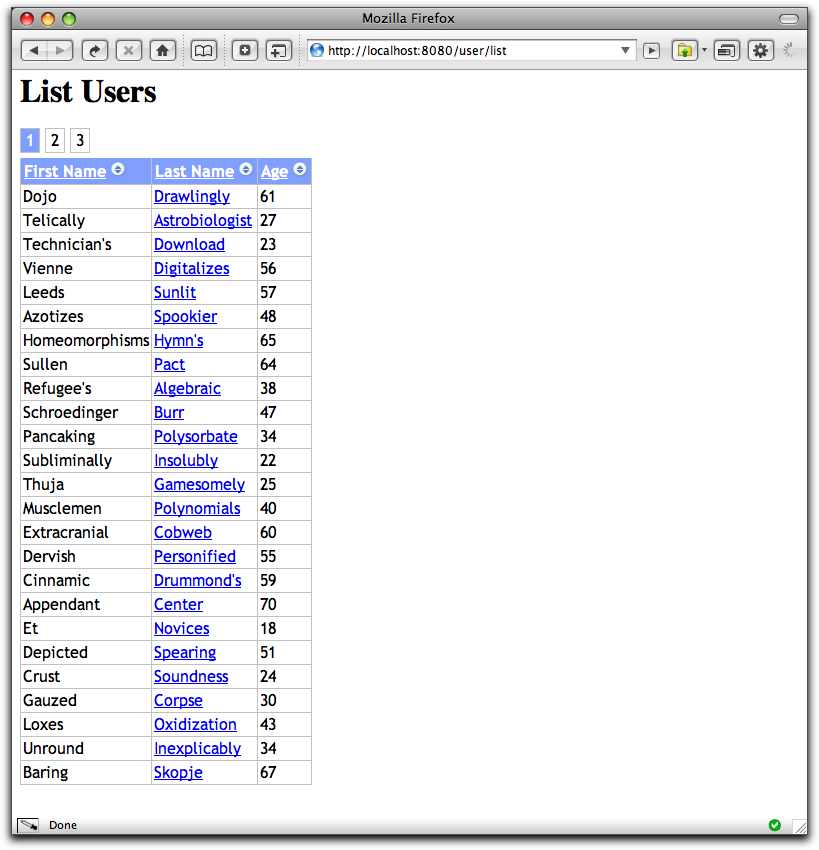
In this example, we'll display a list of users. We'll also show some basic customization, to convert a column from just text, to a clickable link.

This example shows much of the default behavior, using a collection of randomly generated users. The column order is determined by the order of the getter methods in the User class. The columns are sortable, and because there are more results than will fit on a single page, page navigation is included (the navigation disappears for small result sets).
public class User
{
@NonVisual
private long id;
private String firstName;
private String lastName;
private int age;
public long getId() { return id; }
public void setId(long id) { this.id = id; }
public String getFirstName() { return firstName; }
public void setFirstName(String firstName) { this.firstName = firstName; }
public String getLastName() { return lastName; }
public void setLastName(String lastName) { this.lastName = lastName; }
public int getAge() { return age; }
public void setAge(int age) { this.age = age; }
}
The @NonVisual annotation prevents the id property from being displayed.
We want to make the user's last name a clickable link to a detail page for the user.
<html xmlns:t="http://tapestry.apache.org/schema/tapestry_5_0_0.xsd" xmlns:p="tapestry:parameter">
<body>
<h1>List Users</h1>
<t:grid source="users" row="user">
<p:lastNameCell>
<t:pagelink page="user/view" context="user.id">${user.lastname}</t:pagelink>
</p:lastNameCell>
<p:empty>
<p>There are no users to display; you can <t:pagelink page="user/add">add some</a>.</p>
</p:empty>
</t:grid>
</body>
</html>
The block parameter name
propertycell
is used to override the rendering of cells for one property. As usual, case is ignored. Here we
use a PageLink component to link to a ViewUser page, passing the id of the user as
activation context for the target page.
The Grid component takes care of the
For the block to know what is being rendered, we bind the row parameter of the Grid to the user property of the page. The Grid will keep updating this property just before it renders each row (using its own internal renderers, or the ones provided as parameters).
The header for a column may be overridden in the same way, using a parameter name
of
propertyheader
. The parameter block will provide the content
inside the
Binding the Grid's empty parameter overrides the default message displayed when there is no data to display. As demonstrated above, it doesn't have to be simple text, the block can be a snippet of markup and components.
public class UserList
{
@Inject
private UserDAO userDAO;
@Property
private User user;
public List<User> getUsers() { return userDAO.findAll(); }
}
The UserList class exists to provide access to the UserDAO service, and to act as a holder for the user property, needed when the Grid is rendering. We need it here because we've overridden the rendering of the lastName property.
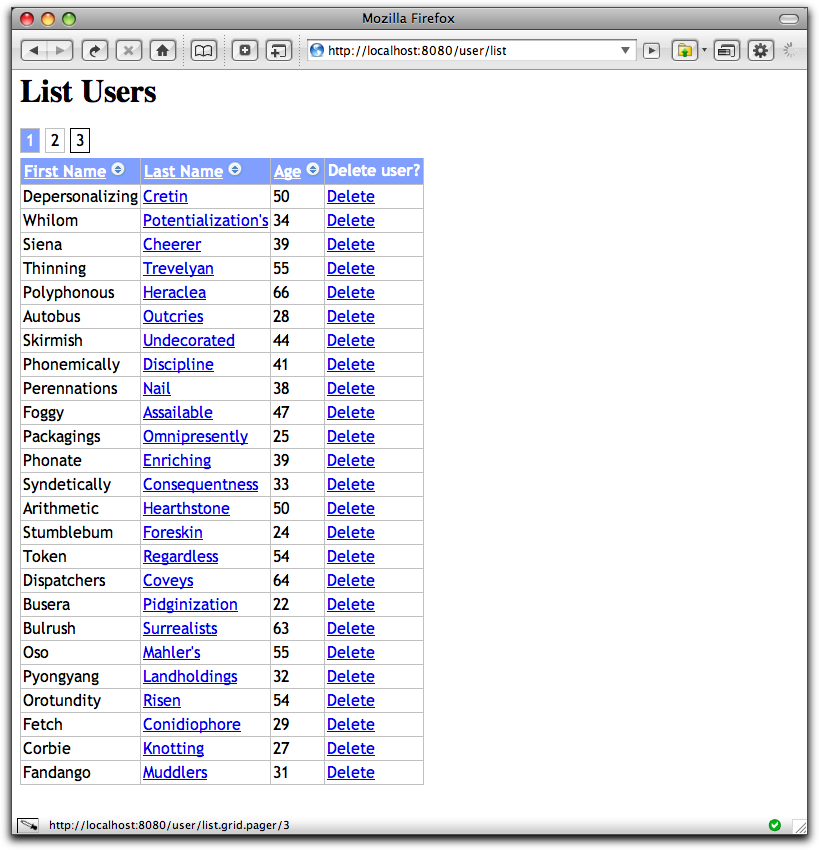
Commonly, you may want to add a column to the Grid to support a computed property, or as a placeholder for an action. We'll do the latter, adding a column for deleting a user.

<html xmlns:t="http://tapestry.apache.org/schema/tapestry_5_0_0.xsd" xmlns:p="tapestry:parameter">
<body>
<h1>List Users</h1>
<t:grid source="users" row="user" add="delete">
<p:lastnamecell>
<t:pagelink page="user/view" context="user.id">${user.lastname}</t:pagelink>
</p:lastnameCell>
<p:deletecell>
<t:actionlink t:id="delete" context="user.id">Delete</t:actionlink>
</p:deletecell>
<p:empty>
<p>There are no users to display; you can <t:pagelink page="user/add">add some</a>.</p>
</p:empty>
</t:grid>
</body>
</html>
We now explicitly provide a column for the "delete" property, which doesn't exist. In addition, a block for the "delete" property has been added that includes an ActionLink used to delete the user for the current row. This property is a virtual property because it doesn't correspond to a property of the data object, User.
public class UserList
{
@Inject
private UserDAO userDAO;
@Property
private User user;
public List<User> getUsers() { return userDAO.findAll(); }
void onActionFromDelete(long userId)
{
userDAO.remove(userId);
}
}
The only addition here is an event handler method for when the delete link is clicked.
delete-label=Delete user?
The normal column title for the "delete" property would be "Delete". Using the page's message catalog we can override that.
Tapestry does a lot of work to help you with the source parameter. The parameter type is GridDataSource, but Tapestry has built-in coercions from Object[] and List. In more complicated cases, such as very large queries against a database, you will want to provide your own implementation of GridDataSource, to minimimze the sizes of queries and result sets.
The Grid component is designed to be customized via CSS. As it renders
The added CSS classes can get quite verbose; the Grid's lean parameter allows the propertyId CSS class attribute value to be omitted. Even in lean mode, the other CSS class attribute values are rendered.
| Constructor Summary | |
|---|---|
Grid()
|
|
| Method Summary | |
|---|---|
protected Binding |
defaultModel()
Returns a Binding instance that attempts to identify the model from the source
parameter (via GridDataSource.getRowType(). |
int |
getCurrentPage()
|
BeanModel |
getDataModel()
Returns the data model, which defines the columns (in terms of properties of the row type), and provides access to actual values for a given row instance. |
GridDataSource |
getDataSource()
Returns the source for the data to be presented in the Grid. |
Object |
getPagerBottom()
|
Object |
getPagerTop()
|
Object |
getRow()
|
int |
getRowsPerPage()
|
GridSortModel |
getSortModel()
Returns the object used to track sorting behavior of the Grid. |
void |
reset()
Resets the Grid to inital settings; this sets the current page to one, and clears the sort model. |
void |
setCurrentPage(int currentPage)
|
void |
setRow(Object row)
|
| Methods inherited from class java.lang.Object |
|---|
clone, equals, finalize, getClass, hashCode, notify, notifyAll, toString, wait, wait, wait |
| Constructor Detail |
|---|
public Grid()
| Method Detail |
|---|
protected Binding defaultModel()
Binding instance that attempts to identify the model from the source
parameter (via GridDataSource.getRowType(). Subclasses may override to provide
a different mechanism. The returning binding is variant (not invariant).
BeanModelSource.createDisplayModel(Class, org.apache.tapestry5.ioc.Messages)public BeanModel getDataModel()
GridModel
getDataModel in interface GridModelpublic GridDataSource getDataSource()
GridModel
getDataSource in interface GridModelpublic GridSortModel getSortModel()
GridModel
getSortModel in interface GridModelpublic Object getPagerTop()
public Object getPagerBottom()
public int getCurrentPage()
public void setCurrentPage(int currentPage)
public int getRowsPerPage()
public Object getRow()
public void setRow(Object row)
public void reset()
|
||||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | |||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | |||||||||