 org.apache.tapestry5.corelib.base.AbstractField
org.apache.tapestry5.corelib.base.AbstractField
 org.apache.tapestry5.corelib.components.Select
org.apache.tapestry5.corelib.components.Select
|
||||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | |||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | |||||||||
java.lang.Objectorg.apache.tapestry5.corelib.base.AbstractField
org.apache.tapestry5.corelib.components.Select
@Events(value={"validate","valueChanged when \'zone\' parameter is bound"})
public class SelectSelect an item from a list of values, using an [X]HTML <select> element on the client side. Any validation decorations will go around the entire <select> element.
A core part of this component is theValueEncoder (the encoder parameter) that is used to convert between
server-side values and unique client-side strings. In some cases, a ValueEncoder can be generated automatically from
the type of the value parameter. The ValueEncoderSource service provides an encoder in these situations; it
can be overriden by binding the encoder parameter, or extended by contributing a ValueEncoderFactory into the
service's configuration.
| Component Parameters | ||||||
|---|---|---|---|---|---|---|
| Name | Description | Type | Flags | Default | Default Prefix | Since |
| blankLabel | The label to use for the blank option, if rendered. If not specified, the container's message catalog is searched for a key, id-blanklabel. | String | literal | |||
| blankOption | Controls whether an additional blank option is provided. The blank option precedes all other options and is never selected. The value for the blank option is always the empty string, the label may be the blank string; the label is from the blankLabel parameter (and is often also the empty string). | org. | auto | literal | ||
| clientId | The id used to generate a page-unique client-side identifier for the component. If a component renders multiple times, a suffix will be appended to the to id to ensure uniqueness. The uniqued value may be accessed via the clientId property. | String | prop: | literal | ||
| disabled | If true, then the field will render out with a disabled attribute (to turn off client-side behavior). When the form is submitted, the bound value is evaluated again and, if true, the field's value is ignored (not even validated) and the component's events are not fired. | boolean | false | prop | ||
| encoder | A ValueEncoder used to convert the server-side object provided by the "value" parameter into a unique client-side string (typically an ID) and back. Note: this parameter may be OMITTED if Tapestry is configured to provide a ValueEncoder automatically for the type of property bound to the "value" parameter. | org. | prop | |||
| label | The user presentable label for the field. If not provided, a reasonable label is generated from the component's id, first by looking for a message key named "id-label" (substituting the component's actual id), then by converting the actual id to a presentable string (for example, "userId" to "User Id"). | String | literal | |||
| model | The model used to identify the option groups and options to be presented to the user. This can be generated automatically for Enum types. | org. | Required, Not Null | prop | ||
| validate | Performs input validation on the value supplied by the user in the form submission. | org. | validate | |||
| value | The value to read or update. | Object | Required | prop | ||
| zone | Binding the zone parameter will cause any change of Select's value to be handled as an Ajax request that updates the indicated zone. The component will trigger the event org.apache.tapestry5.EventConstants#VALUE_CHANGED to inform its container that Select's value has changed. | String | literal | 5.2.0 | ||
| Events: |
|---|
A simple example, selecting one of three strings:
<html xmlns:t="http://tapestry.apache.org/schema/tapestry_5_0_0.xsd">
<body>
<h1>Select Color</h1>
<t:form>
<t:label for="color"/>:
<t:select t:id="color" model="literal:Red,Green,Blue"/>
<br/>
<input type="submit" value="Continue"/>
</t:form>
</body>
</html>
When the model parameter is a string, it is split apart at the commas. When the model parameter is a List of Strings, each element is considered a selection option.
When using this approach, you'll commonly put the list into the message catalog, and reference it using a "message:" binding.
Here the label displayed to the user is the same as the value used to update the property, but that doesn't have to be the case. By specifying a value and a label, we can control the server side value without changing how the UI appears to the user:
<t:select t:id="color" model="literal:FF0000=Red,00FF00=Green,0000FF=Blue"/>
public class SelectColor
{
@Validate("required")
public String color;
}
Placing the @Validate annotation on the field supplies the default validation for this field, here it indicates that color is required. This prevents the Select component from including a blank option for the field (though this behavior too can be overridden). Without the @Validate, it would be possible for the user to select a blank value, and null would be assigned to the color property of SelectColor. This might be appropriate for a search form, but not for an edit form.
Working with Enums is, amazingly, even easier (and more so than with the Radio component).
Most of this example is the same as for the Radio component, except that we're using a single Select component instead of multiple Radio components:

public enum CardType
{
MASTER_CARD, VISA, AMERICAN_EXPRESS, DINERS_CLUB, DISCOVER
}
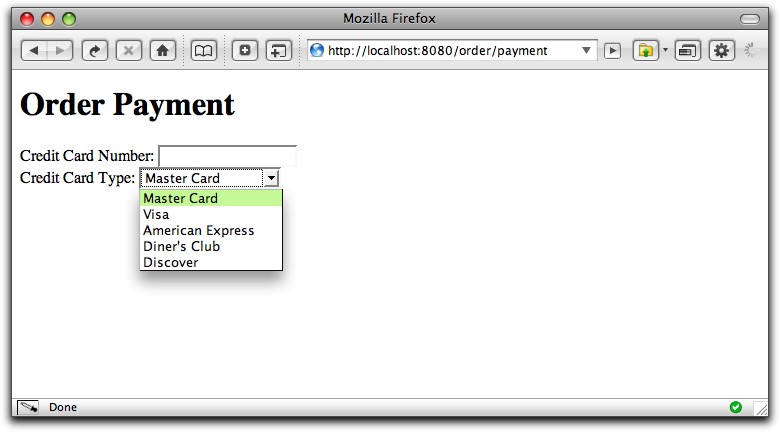
In the Radio example, we used a Label and a Radio component for each enum value. With Select we use a single Label and a single Select component:
<t:label for="type"/>:
<t:select t:id="type"/>
Here again, Tapestry is binding the value parameter to the type property, based on the component's id. In addition, because the property type of the property in question is an enum, a SelectModel is automatically generated.
public class Payment
{
. . .
@Property
@Persist
@Validate("required")
private CardType type;
. . .
}
Once again, we need to slightly customize Tapestry's guess at the label for the enum value DINERS_CLUB. In the Radio example, we overrode the label for the dinersClubcomponent. Here there is just the Select component, but we still have an option: override how the DINERS_CLUB enum value is displayed:
DINERS_CLUB=Diner's Club
Tapestry looks inside a component's message catalog for entries before "humanizing" the name. In the very rare event that there's a naming conflict, you may qualify the enum value with its class name:
CardType.DINERS_CLUB=Diner's Club
And, of course, all of this is case insensitive. The use of case here helps to identify how the values are to be used.
public enum CarMaker
{
MERCEDES, AUDI, BMW;
}
<html xmlns:t="http://tapestry.apache.org/schema/tapestry_5_1_0.xsd">
<t:form>
<p>
<t:errors />
</p>
<p>
<t:select t:id="carMaker" validate="required"
zone="modelZone" />
</p>
<t:zone t:id="modelZone" id="modelZone">
<t:if test="carMaker">
<p>
<t:select t:id="carModel" model="availableModels" validate="required"/>
</p>
</t:if>
</t:zone>
<p>
<t:submit value="literal:Submit" />
</p>
</t:form>
</html>
public class SelectZoneDemo
{
@Inject
private Messages messages;
@Property
@Persist
private CarMaker carMaker;
@Property
@Persist
private String carModel;
@InjectComponent
private Zone modelZone;
@Property
@Persist
private List<String> availableModels;
public Object onValueChanged(CarMaker maker)
{
availableModels = findAvailableModels(maker);
return modelZone.getBody();
}
public List<String> findAvailableModels(final CarMaker maker)
{
switch (maker)
{
case AUDI:
return Arrays.asList("A4", "A6", "A8");
case BMW:
return Arrays.asList("3 Series", "5 Series", "7 Series");
case MERCEDES:
return Arrays.asList("C-Class", "E-Class", "S-Class");
default:
return Arrays.asList();
}
}
}
The Select component is very smart for enum types; it can automatically create a SelectModel for a given Enum, and a default ValueEncoder. Likewise, it can turn an array or List into a SelectModel automatically. This streamlines the use of the Select in many situations ... but because the model and encode parameters are still present, allows you to override its behavior when needed.
| Field Summary | |
|---|---|
static String |
CHANGE_EVENT
|
| Constructor Summary | |
|---|---|
Select()
|
|
| Method Summary | |
|---|---|
boolean |
isRequired()
Returns false; most components do not support declarative validation. |
protected void |
processSubmission(String controlName)
Method implemented by subclasses to actually do the work of processing the submission of the form. |
protected Object |
toValue(String submittedValue)
|
| Methods inherited from class org.apache.tapestry5.corelib.base.AbstractField |
|---|
decorateInsideField, getClientId, getControlName, getLabel, isDisabled, putPropertyNameIntoBeanValidationContext, removePropertyNameFromBeanValidationContext, setDecorator, setFormSupport |
| Methods inherited from class java.lang.Object |
|---|
clone, equals, finalize, getClass, hashCode, notify, notifyAll, toString, wait, wait, wait |
| Field Detail |
|---|
public static final String CHANGE_EVENT
| Constructor Detail |
|---|
public Select()
| Method Detail |
|---|
protected void processSubmission(String controlName)
AbstractFielddisabled.
processSubmission in class AbstractFieldcontrolName - the control name of the rendered element (used to find the correct parameter in the request)protected Object toValue(String submittedValue)
public boolean isRequired()
AbstractField
isRequired in interface FieldisRequired in class AbstractField
|
||||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | |||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | |||||||||