 org.apache.tapestry5.corelib.base.AbstractField
org.apache.tapestry5.corelib.base.AbstractField
 org.apache.tapestry5.corelib.base.AbstractTextField
org.apache.tapestry5.corelib.base.AbstractTextField
 org.apache.tapestry5.corelib.components.TextField
org.apache.tapestry5.corelib.components.TextField
|
||||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | |||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | |||||||||
java.lang.Objectorg.apache.tapestry5.corelib.base.AbstractField
org.apache.tapestry5.corelib.base.AbstractTextField
org.apache.tapestry5.corelib.components.TextField
public class TextField
TextField component corresponds to <input> element. The value parameter will be edited (read when the containing
Form is rendered, and updated when the form is submitted). TextField
is generally used with string values, but other values are acceptable, as long as they can be freely converted back
and forth to strings.
size attribute, if a Width annotation is present on
the property bound to the value parameter.
| Component Parameters | ||||||
|---|---|---|---|---|---|---|
| Name | Description | Type | Flags | Default | Default Prefix | Since |
| annotationProvider | Provider of annotations used for some defaults. Annotation are usually provided in terms of the value parameter (i.e., from the getter and/or setter bound to the value parameter). | org. | prop | |||
| clientId | The id used to generate a page-unique client-side identifier for the component. If a component renders multiple times, a suffix will be appended to the to id to ensure uniqueness. The uniqued value may be accessed via the clientId property. | String | prop: | literal | ||
| disabled | If true, then the field will render out with a disabled attribute (to turn off client-side behavior). When the form is submitted, the bound value is evaluated again and, if true, the field's value is ignored (not even validated) and the component's events are not fired. | boolean | false | prop | ||
| label | The user presentable label for the field. If not provided, a reasonable label is generated from the component's id, first by looking for a message key named "id-label" (substituting the component's actual id), then by converting the actual id to a presentable string (for example, "userId" to "User Id"). | String | literal | |||
| nulls | Defines how nulls on the server side, or sent from the client side, are treated. The selected strategy may replace the nulls with some other value. The default strategy leaves nulls alone. Another built-in strategy, zero, replaces nulls with the value 0. | org. | default | nullfieldstrategy | ||
| translate | The object which will perform translation between server-side and client-side representations. If not specified, a value will usually be generated based on the type of the value parameter. | org. | Required, Not Null | translate | ||
| type | Sets the type attribute of the element. The default is "text", but this can be overriden when using HTML5 types such as "number". | String | Not Null | text | literal | |
| validate | The object that will perform input validation (which occurs after translation). The validate binding prefix is generally used to provide this object in a declarative fashion. | org. | validate | |||
| value | The value to be read and updated. This is not necessarily a string, a translator may be provided to convert between client side and server side representations. If not bound, a default binding is made to a property of the container matching the component's id. If no such property exists, then you will see a runtime exception due to the unbound value parameter. | Object | Required | prop | ||
| Events: |
|---|
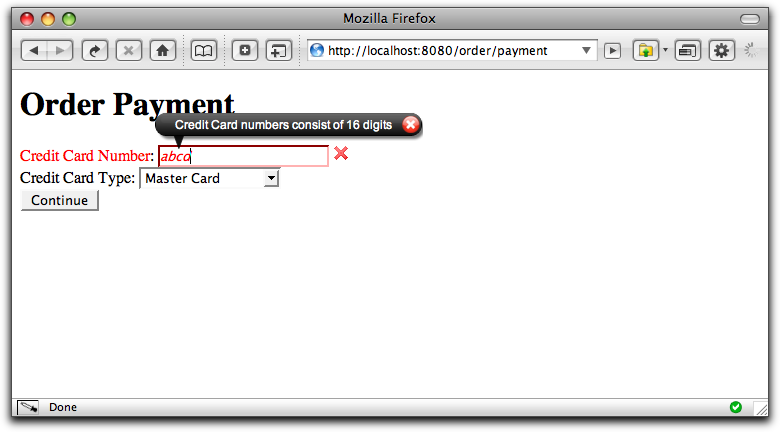
Once again, we're basing the example on the order payment screen from the Radio examples. This time we're focusing in on the text field used for entering the credit card number, and we're going to validate that number using a regular expression:

<t:label for="cardNumber"/>:
<t:textfield t:id="cardNumber" validate="required,regexp" size="20"/>
The validate parameter is used to specify validations for the field. When it is omitted, the @Validate annotation of the property is used (if present). In any case, this references two of the built-in validations: "required" and "regexp".
This example presumes that the Payment page includes a property named "cardNumber".
The "required" validation requires no extra configuration. On the other hand, "regexp" needs to know the regular expression to enforce ... and it should also have a user presentable message.
cardnumber-regexp-message=Credit Card numbers consist of 16 digits
cardnumber-regexp=\\d{4}(\\-?\\d{4}){3}
Tapestry uses the page's message catalog as a source of extra validation information. The key is the component id, the name of the validation. The value is given to the validator object ... here it's the regular expression for a credit card number (four sets of four digits, optionally seperated by dashes). The "-message" entry allows the normal error message for the validator to be overridden.
These same approaches apply consistently to all form control element components.
| Constructor Summary | |
|---|---|
TextField()
|
|
| Method Summary | |
|---|---|
protected void |
writeFieldTag(MarkupWriter writer,
String value)
Invoked from AbstractTextField.begin(MarkupWriter) to write out the element and attributes (typically, <input>). |
| Methods inherited from class org.apache.tapestry5.corelib.base.AbstractTextField |
|---|
getWidth, ignoreBlankInput, isRequired, processSubmission |
| Methods inherited from class org.apache.tapestry5.corelib.base.AbstractField |
|---|
decorateInsideField, getClientId, getControlName, getLabel, isDisabled, putPropertyNameIntoBeanValidationContext, removePropertyNameFromBeanValidationContext, setDecorator, setFormSupport |
| Methods inherited from class java.lang.Object |
|---|
clone, equals, finalize, getClass, hashCode, notify, notifyAll, toString, wait, wait, wait |
| Constructor Detail |
|---|
public TextField()
| Method Detail |
|---|
protected void writeFieldTag(MarkupWriter writer,
String value)
AbstractTextFieldAbstractTextField.begin(MarkupWriter) to write out the element and attributes (typically, <input>). The
controlName and clientId
properties will already have been set or updated.
Generally, the subclass will invoke MarkupWriter.element(String, Object[]), and will be responsible for
including an AfterRender phase method to invoke MarkupWriter.end().
writeFieldTag in class AbstractTextFieldwriter - markup write to send output tovalue - the value (either obtained and translated from the value parameter, or obtained from the tracker)
|
||||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | |||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | |||||||||