 org.apache.tapestry5.corelib.base.AbstractField
org.apache.tapestry5.corelib.base.AbstractField
 org.apache.tapestry5.corelib.components.Checklist
org.apache.tapestry5.corelib.components.Checklist
|
||||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | |||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | |||||||||
java.lang.Objectorg.apache.tapestry5.corelib.base.AbstractField
org.apache.tapestry5.corelib.components.Checklist
public class Checklist
A list of checkboxes, allowing selection of multiple items in a list.
For an alternative component that can be used for similar purposes, seePalette.
Form,
Palette| Component Parameters | ||||||
|---|---|---|---|---|---|---|
| Name | Description | Type | Flags | Default | Default Prefix | Since |
| clientId | The id used to generate a page-unique client-side identifier for the component. If a component renders multiple times, a suffix will be appended to the to id to ensure uniqueness. The uniqued value may be accessed via the clientId property. | String | prop: | literal | ||
| disabled | If true, then the field will render out with a disabled attribute (to turn off client-side behavior). When the form is submitted, the bound value is evaluated again and, if true, the field's value is ignored (not even validated) and the component's events are not fired. | boolean | false | prop | ||
| encoder | A ValueEncoder used to convert server-side objects (provided from the "source" parameter) into unique client-side strings (typically IDs) and back. Note: this component does NOT support ValueEncoders configured to be provided automatically by Tapestry. | org. | Required, Not Null | prop | ||
| label | The user presentable label for the field. If not provided, a reasonable label is generated from the component's id, first by looking for a message key named "id-label" (substituting the component's actual id), then by converting the actual id to a presentable string (for example, "userId" to "User Id"). | String | literal | |||
| model | Model used to define the values and labels used when rendering the checklist. | org. | Required | prop | ||
| selected | The list of selected values from the org.apache.tapestry5.SelectModel. This will be updated when the form is submitted. If the value for the parameter is null, a new list will be created, otherwise the existing list will be cleared. If unbound, defaults to a property of the container matching this component's id. | java. | Required | prop | ||
| validate | The object that will perform input validation. The validate binding prefix is generally used to provide this object in a declarative fashion. | org. | validate | |||
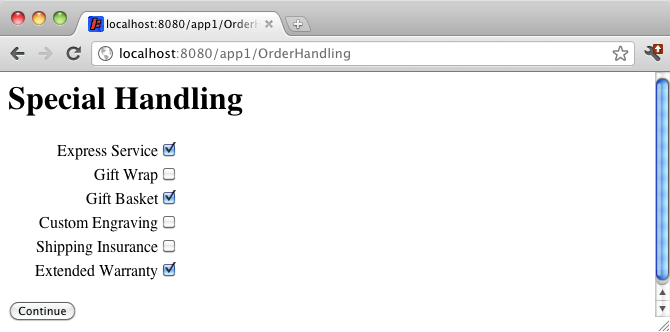
For this example, we'll implement a page from an e-commerce order wizard; the page collects information about special handling for the order:

Now let's see how the component can be used.
public enum SpecialHandling
{
EXPRESS_SERVICE, GIFT_WRAP, GIFT_BASKET, CUSTOM_ENGRAVING, SHIPPING_INSURANCE,
EXTENDED_WARRANTY
}
In this contrived example, the possible types of special handling are defined using an enum. It's more likely, in the real world, that this would be defined in terms of a database entity.
<html xmlns:t="http://tapestry.apache.org/schema/tapestry_5_3.xsd">
<body>
<h1>Special Handling</h1>
<t:form>
<t:checklist t:id="handling" encoder="encoder" model="model"/>
<br/>
<input type="submit" value="Continue"/>
</t:form>
</body>
</html>
Here we are able to omit the selected parameter (the list of selected items) because the Checklist component's id matches a property of the page.
The model parameter will define the available options that can be selected. The encoder parameter will define how to translate server side values (the enum values) into client side strings and back.
public class OrderHandling {
@Property
@Persist
private List<SpecialHandling> handling;
@Inject
private Messages messages;
public ValueEncoder getEncoder() {
return new EnumValueEncoder(SpecialHandling.class);
}
public SelectModel getModel() {
return new EnumSelectModel(SpecialHandling.class, messages);
}
}
Tapestry has built-in public classes that help convert enum types into value encoders and select models.
Injecting a Messages object gives a component access to its own message catalog.
The Checklist component will read the handling property when rendering (it's ok for it to be null). When the form is submitted, it will create a new List and update the handling property.
The Checklist component can be customized through CSS. Following CSS rules are used:
| Constructor Summary | |
|---|---|
Checklist()
|
|
| Method Summary | |
|---|---|
boolean |
isRequired()
Returns false; most components do not support declarative validation. |
protected void |
processSubmission(String controlName)
Method implemented by subclasses to actually do the work of processing the submission of the form. |
| Methods inherited from class org.apache.tapestry5.corelib.base.AbstractField |
|---|
decorateInsideField, getClientId, getControlName, getLabel, isDisabled, putPropertyNameIntoBeanValidationContext, removePropertyNameFromBeanValidationContext, setDecorator, setFormSupport |
| Methods inherited from class java.lang.Object |
|---|
clone, equals, finalize, getClass, hashCode, notify, notifyAll, toString, wait, wait, wait |
| Constructor Detail |
|---|
public Checklist()
| Method Detail |
|---|
protected void processSubmission(String controlName)
AbstractFielddisabled.
processSubmission in class AbstractFieldcontrolName - the control name of the rendered element (used to find the correct parameter in the request)public boolean isRequired()
AbstractField
isRequired in interface FieldisRequired in class AbstractField
|
||||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | |||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | |||||||||