 org.apache.tapestry5.corelib.base.AbstractField
org.apache.tapestry5.corelib.base.AbstractField
 org.apache.tapestry5.corelib.components.DateField
org.apache.tapestry5.corelib.components.DateField
|
||||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | |||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | |||||||||
java.lang.Objectorg.apache.tapestry5.corelib.base.AbstractField
org.apache.tapestry5.corelib.components.DateField
@Import(stack="core-datefield") @Events(value="validate") public class DateField
A component used to collect a provided date from the user using a client-side JavaScript calendar. Non-JavaScript clients can simply type into a text field.
One wierd aspect here is that, because client-side JavaScript formatting and parsing is so limited, we (currently) use Ajax to send the user's input to the server for parsing (before raising the popup) and formatting (after closing the popup). Weird and inefficient, but easier than writing client-side JavaScript for that purpose. Tapestry's DateField component is a wrapper around WebFX DatePicker.
Form,
TextField| Component Parameters | ||||||
|---|---|---|---|---|---|---|
| Name | Description | Type | Flags | Default | Default Prefix | Since |
| clientId | The id used to generate a page-unique client-side identifier for the component. If a component renders multiple times, a suffix will be appended to the to id to ensure uniqueness. The uniqued value may be accessed via the clientId property. | String | prop: | literal | ||
| disabled | If true, then the field will render out with a disabled attribute (to turn off client-side behavior). When the form is submitted, the bound value is evaluated again and, if true, the field's value is ignored (not even validated) and the component's events are not fired. | boolean | false | prop | ||
| format | The format used to format and parse dates. This is typically specified as a string which is coerced to a DateFormat. You should be aware that using a date format with a two digit year is problematic: Java (not Tapestry) may get confused about the century. | java. | Required, Not Null | literal | ||
| hideTextField | If true, then the text field will be hidden, and only the icon for the date picker will be visible. The default is false. | boolean | prop | |||
| icon | org. | datefield. | asset | |||
| label | The user presentable label for the field. If not provided, a reasonable label is generated from the component's id, first by looking for a message key named "id-label" (substituting the component's actual id), then by converting the actual id to a presentable string (for example, "userId" to "User Id"). | String | literal | |||
| messages | Used to override the component's message catalog. | org. | componentResources. | prop | 5.2.0.0 | |
| validate | The object that will perform input validation (which occurs after translation). The translate binding prefix is generally used to provide this object in a declarative fashion. | org. | validate | |||
| value | The value parameter of a DateField must be a java.util.Date. | java. | Required | prop | ||
| Events: |
|---|
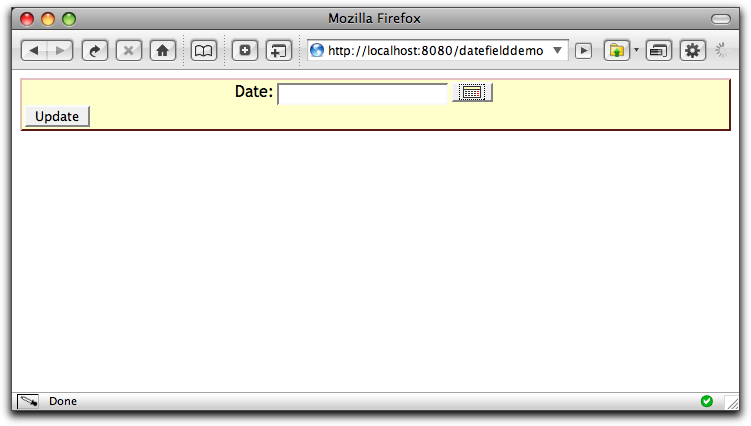
The DateField component is very easy to use, all the JavaScript is generated for you. Then end result looks like:
Note: these screenshots are out of date, and reflect an earlier version of Tapestry and a different third-party JavaScript calendar than is currently available.

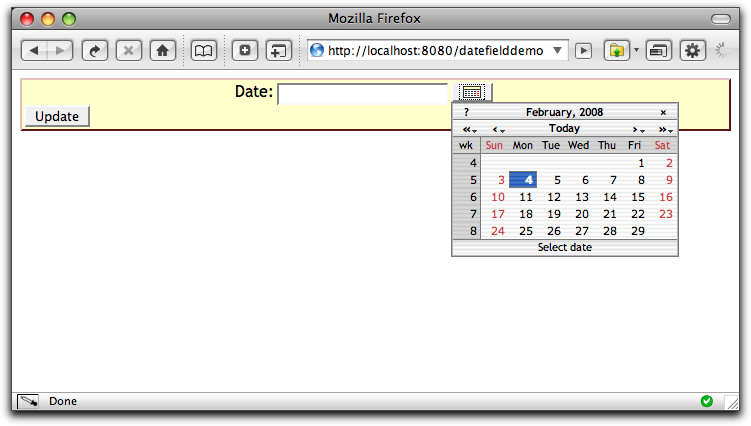
Clicking the icon raises the popup calendar:

<html xmlns:t="http://tapestry.apache.org/schema/tapestry_5_0_0.xsd">
<body>
<t:form>
<div class="t-beaneditor">
<div class="t-beaneditrow">
<t:label for="date"/>
<t:datefield t:id="date"/>
</div>
<div class="t-beaneditrow">
<input type="submit" value="Update"/>
</div>
</div>
</t:form>
</body>
</html>
The use of the extra
<t:datefield>
element is all that's really necessary.
| Constructor Summary | |
|---|---|
DateField()
|
|
| Method Summary | |
|---|---|
boolean |
isRequired()
Returns false; most components do not support declarative validation. |
protected void |
processSubmission(String controlName)
Method implemented by subclasses to actually do the work of processing the submission of the form. |
| Methods inherited from class org.apache.tapestry5.corelib.base.AbstractField |
|---|
decorateInsideField, getClientId, getControlName, getLabel, isDisabled, putPropertyNameIntoBeanValidationContext, removePropertyNameFromBeanValidationContext, setDecorator, setFormSupport |
| Methods inherited from class java.lang.Object |
|---|
clone, equals, finalize, getClass, hashCode, notify, notifyAll, toString, wait, wait, wait |
| Constructor Detail |
|---|
public DateField()
| Method Detail |
|---|
protected void processSubmission(String controlName)
AbstractFielddisabled.
processSubmission in class AbstractFieldcontrolName - the control name of the rendered element (used to find the correct parameter in the request)public boolean isRequired()
AbstractField
isRequired in interface FieldisRequired in class AbstractField
|
||||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | |||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | |||||||||