

Client side validation in Tapestry is now moving towards being just as powerful as its server side counterpart, if not more so. To use the client side API all you need to do is set the clientValidationEnabled parameter to true on your Form and it will automatically be setup for you.
This document will focus on how you can customize and interact with the default tapestry javascript validation system, leaving the normal Input Validation guide as the core resource for configuring and using validation in general.
See also: Tapestry Form JavaScript API reference.
One of the largest changes made to Tapestry 4.1 was the complete replacement of most of the javascript functions in the framework, including validation. As part of this change the new validation API doesn't use window alert alert('Clicked!') dialogs anymore. The new system uses a combination of dojo dhtml widgets and CSSS rules to apply UI hints to form fields with missing or invalid data.
There are now two core CSS classes that you must define for your input fields. There names are:
By default Tapestry does not define these two css classes, you must define them yourself in order to see the classes applied to your forms. The TimeTracker demo application has defined these two css classes as:
.fieldMissing {
background: #bedef4;
}
.fieldInvalid {
background: #ffaf7e;
font-weight: bold;
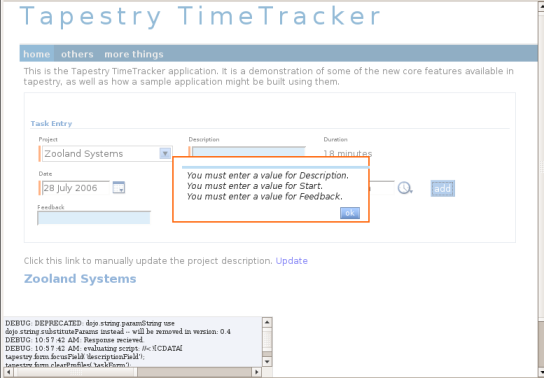
}This is still a questionable default, but for now the new way that error messages are presented to users is with a client side dojo Dialog widget.

Much like the core validation system, the presentation of the validation dialog is also controlled by user defined css rules:
The TimeTracker demo application also defines a default set of classes to handle the dialog classes:
.alertButton {
width: auto;
border: none;
background-color: #699ED9;
color: #fff;
padding: 0.1em;
border-bottom: 1px solid #5885b6 !important;
border-right: 1px solid #5885b6 !important;
border-top: 1px solid #92b8e2 !important;
border-left: 1px solid #92b8e2 !important;
cursor: hand;
cursor: pointer;
}
.alertDialog {
width: 30em;
border: 2px solid #ff660a;
padding: 1em;
background: #ffffff;
-moz-border-radius: 10px;
}
.alertContent .alertButton {
float:right;
position:relative;
bottom:1em;
}
.missingList, .invalidList {
padding-bottom: 0.6em;
padding-top: 0.2em;
padding-left:0.1em;
padding-right:0.2em;
margin: 0;
}
.missingList {
border-top: 4px solid #bedef4;
}
.invalidList {
border-top: 4px solid #ffaf7e;
}
.missingList li, .invalidList li {
list-style:none;
font-style:italic;
}